| Using Plato to Manage the Plato Website |
Here's a few snapshots of the Plato screens that help to illustrate how Plato is used to manage it's own website. Setting up object classes, markup, and scripts can take anywhere from a few minutes to many hours, depending on how complex your project is. Setting up the Plato website elements took a few hours, including testing. But until the overall site design changes, updating the site and adding new pages is now largely a trivial effort of a few minutes, since the really time consuming tasks are largely automated.
|
| |
| First the Object Classes |

|
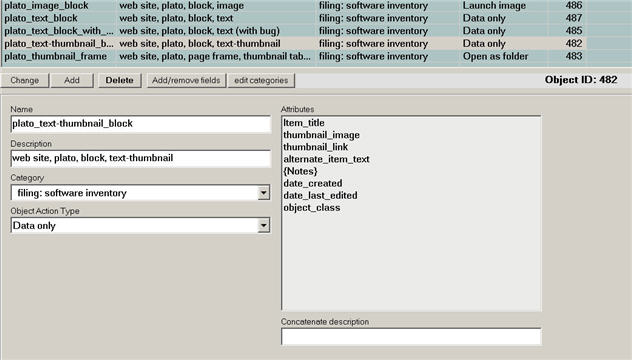
which are shown in this partial screen shot of the class library. These object classes are used to define the Plato web page elements. The class with 'frame' in the title represents a web page container, and will contain the other classes which define elements within a page. These smaller elements are text blocks with titles, images only, or thumbnails with accompanying text.
|
| |
| Next the Markup |

|
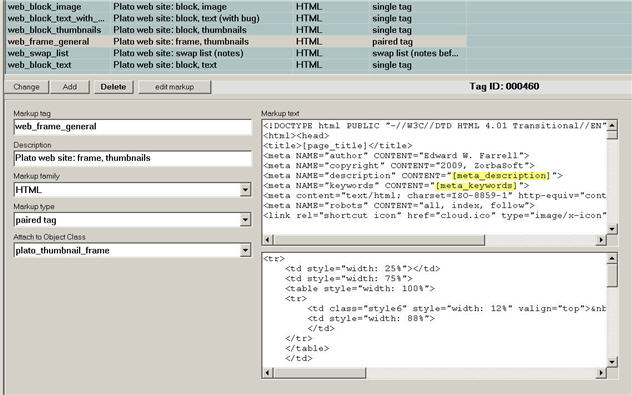
| which is shown in this partial screen shot of the markup library, focusing on the markup elements for the Plato web site. The selected markup is a paired tag, which contains the framework for each website page. The HTML markup is shown in the two windows at lower right. The yellow highlights show where Plato codes have been inserted: the codes will be substituted with actual content when a script is run. |
| |
�
| Then the Web Pages |

|
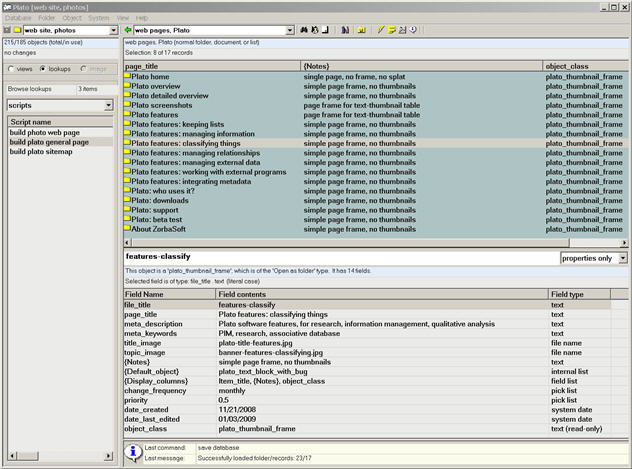
| shown here in a view of Plato's database window. The folder list (right top quarter) shows all the pages of the website, which are themselves folders that contain the various page elements. In the attribute display (right bottom quarter) you can see where HTML metadata and qraphic elements are assigned to the page. The 'change_frequency' and 'priority' attributes will be used by the XML sitemap when it is generated by another script. |
| |
| Then the Web Page Elements |

|
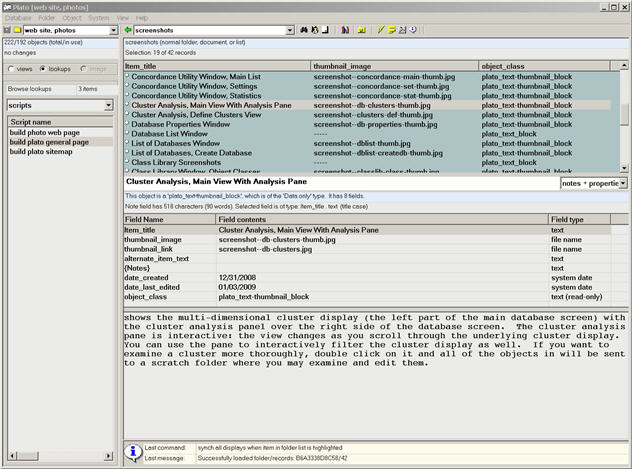
| which are shown here for the screenshots page. The object class name defines their content: text blocks and text/thumbnail blocks. The attribute list shows where images are assigned; the text for the entry is shown in the text pane below the attribute list. |
| |
�
| Then the Script |

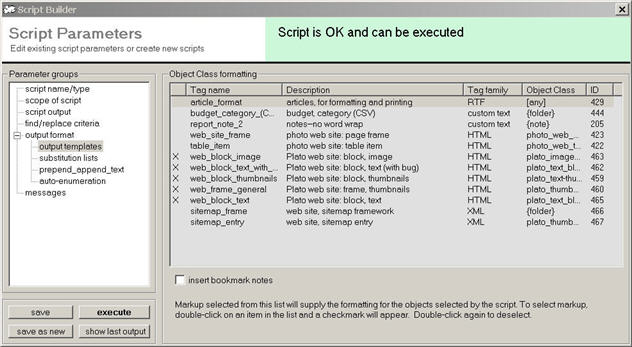
|
| which tells Plato which objects to process, wich markup to use, and what file should receive the output. Shown here is the script pane where the markup is selected. This script will write an HTML file and load it into a browser for viewing. |
| |
�
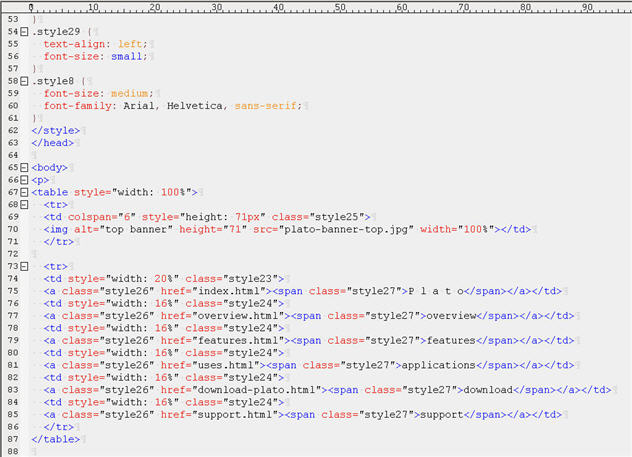
| Finally the Html Code |

|
| which is automatically generated when the script is run. The script can also be told to load the HTML file into your browser for checking. |
| |
� |
|

